
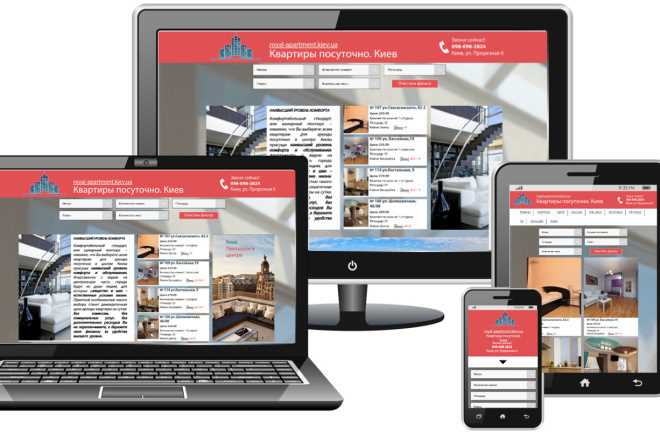
Адаптивная верстка – это метод создания веб-страниц, который позволяет им автоматически изменять свой внешний вид и расположение элементов в зависимости от размера экрана устройства, на котором страница отображается. Таким образом, веб-сайт с адаптивной версткой отлично отображается на десктопе, планшете и мобильном телефоне, обеспечивая удобство использования и приятное визуальное восприятие.
Этот метод верстки основан на использовании гибких макетов, резиновых блоков и медиа-запросов, которые определяют стиль и структуру веб-страницы для различных видов устройств. Благодаря адаптивной верстке, контент страницы подстраивается под размер экрана и его разрешение, отображаяся оптимально для каждого устройства.
Адаптивная верстка стала неотъемлемой частью разработки веб-сайтов в современном цифровом мире. С постоянным ростом числа пользователей, просматривающих веб-сайты на мобильных устройствах, такой подход становится все более важным. Адаптивная верстка позволяет улучшить пользовательский опыт, повысить удобство и эффективность работы с веб-сайтом на любом устройстве.
Что такое адаптивная верстка?
Суть адаптивной верстки заключается в том, что веб-страница обладает гибкими элементами, которые могут менять свои размеры и расположение в зависимости от разрешения экрана. Это позволяет сайту автоматически адаптироваться под мобильные устройства, планшеты и настольные компьютеры, обеспечивая оптимальное отображение контента.
Особенности адаптивной верстки:
- Гибкость. Сайт подстраивается под любые экраны без потери качества отображения и доступности контента.
- Удобство использования. Пользователи могут без проблем просматривать и взаимодействовать с сайтом на различных устройствах.
- Улучшение SEO. Адаптивная верстка способствует повышению позиций сайта в результатах поиска, так как поисковые системы рекомендуют создавать сайты с адаптивным дизайном.
- Экономия времени и ресурсов. Вместо создания отдельных версий сайта для разных устройств, можно использовать один адаптивный шаблон, который будет отлично работать на всех экранах и позволит сэкономить время и деньги при разработке и поддержке.
Адаптивная верстка становится все более популярной и необходимой, так как количество пользователей, использующих мобильные устройства для доступа к интернету, постоянно растет. Одна из главных задач при создании сайта сегодня – сделать его удобным и функциональным для всех пользователей, независимо от их устройства.
Определение адаптивной верстки
Адаптивная верстка основана на использовании гибкой сетки и медиазапросов. Гибкая сетка позволяет распределить контент на странице таким образом, чтобы он автоматически менял свою ширины и расположение в зависимости от размера экрана. Медиазапросы позволяют задавать различные стили и правила отображения для разных размеров экранов, таким образом, страница может быть оптимизирована для разных устройств.
Адаптивная верстка обладает рядом преимуществ. Во-первых, она обеспечивает удобство использования сайта на любом устройстве, что повышает удовлетворенность пользователей и снижает отказы. Во-вторых, адаптивная верстка позволяет улучшить показатели поисковой оптимизации, так как Google и другие поисковые системы отдают предпочтение сайтам с адаптивной версткой. В-третьих, адаптивность сайта является важным элементом веб-дизайна в эпоху мобильных устройств, где большинство пользователей посещают сайты смартфонами и планшетами.
В целом, адаптивная верстка – это важный инструмент, который позволяет создавать качественные, удобные и привлекательные сайты, которые эффективно работают на различных устройствах. Она помогает достичь хорошего пользовательского опыта и повысить конверсию.
Принцип работы адаптивной верстки
Основная идея адаптивной верстки заключается в том, чтобы создать универсальное размещение контента и элементов на странице, которое будет гармонично выглядеть как на больших мониторах, так и на мобильных устройствах. Для этого используются приемы, такие как гибкая сетка, эластичные изображения и шрифты, изменение размеров и расположение элементов в зависимости от ширины экрана.
Основные принципы адаптивной верстки:
- Гибкая сетка. Использование процентных значений для ширины и отступов элементов, а не фиксированных пиксельных значений.
- Медиа-запросы. Определение точек разрыва (breakpoints), при которых применяются различные стили и расположение элементов.
- Эластичные изображения. Использование относительных значений для размеров изображений, чтобы они масштабировались вместе с контентом.
- Адаптивные шрифты. Использование единиц измерения, таких как em или rem, чтобы размер текста соответствовал ширине экрана.
В результате использования адаптивной верстки, веб-страницы могут оптимально отображаться на самых разных устройствах: от больших мониторов до мобильных телефонов. Это позволяет улучшить пользовательский опыт, упростить навигацию и повысить эффективность работы сайта.
Преимущества адаптивной верстки
Одним из главных преимуществ адаптивной верстки является улучшение пользовательского опыта. Пользователи, открывающие веб-сайт на различных устройствах, будут иметь лучший доступ к контенту и более комфортное взаимодействие с сайтом. Сайт будет оптимизирован, чтобы отображаться на любом устройстве, от фонарных телефонов до настольных компьютеров.
- Мобильная дружественность: сайт, разработанный с использованием адаптивной верстки, будет отлично работать на мобильных устройствах. Это позволит вашим пользователям легко найти информацию, которую они ищут, и сделать покупки или оформить заявку прямо с мобильного устройства.
- Улучшение SEO-оптимизации: адаптивная верстка также влияет на SEO-оптимизацию вашего сайта. Поисковые системы, как Google, предпочитают сайты с адаптивной версткой, потому что они обеспечивают лучший пользовательский опыт.
- Экономия времени и ресурсов: адаптивная верстка позволяет создать один универсальный сайт, который будет работать на разных устройствах. Это значительно сокращает время и затраты на разработку и обслуживание отдельных версий сайта для разных устройств.
Как создать адаптивную верстку
Чтобы создать адаптивную верстку, нужно использовать операторы и свойства CSS, которые позволяют задавать различные стили и параметры для разных размеров экранов. В основе адаптивной верстки лежит принцип «mobile first» – сначала создается макет для мобильных устройств, а затем при необходимости применяются стили для больших экранов.
Одним из основных инструментов для создания адаптивной верстки является медиа-запросы. Они позволяют задавать различные стили для разных размеров экранов. Например, можно задать стили для мобильных устройств с шириной экрана менее 768 пикселей, а затем другие стили для планшетов и десктопов.
- Сначала нужно определиться с целевой аудиторией и устройствами, на которых будет отображаться сайт.
- Затем следует создать макет для мобильных устройств, с учетом ограничений таких как маленький экран и ограниченная пропускная способность соединения.
- Далее необходимо использовать CSS для создания стилей для разных размеров экранов с помощью медиа-запросов.
- Также можно использовать процентные значения вместо фиксированных пикселей для задания размеров и положения элементов.
- Необходимо также проверить работоспособность адаптивной верстки на различных устройствах и в разных браузерах, чтобы убедиться, что сайт выглядит и работает правильно.
Важно помнить, что создание адаптивной верстки является сложным процессом, который требует знания HTML, CSS, JavaScript и опыта веб-разработки. Однако, благодаря адаптивной верстке, сайт становится более доступным для пользователей и может лучше адаптироваться к различным устройствам, что способствует улучшению пользовательского опыта.
Лучшие практики адаптивной верстки
- Используйте медиазапросы: Медиа-запросы — это один из ключевых инструментов для создания адаптивной верстки. Они позволяют задавать различные стили для разных устройств и экранов. Используйте медиа-запросы, чтобы определить, какие стили должны применяться к вашему сайту на разных разрешениях экрана.
- Работайте с относительными значениями: Используйте относительные единицы измерения, такие как проценты или em, вместо абсолютных значений, например пикселей. Это позволит вашему сайту масштабироваться и адаптироваться к разным устройствам и экранам.
- Тестируйте на разных устройствах: Важно проверить, как ваш сайт отображается на разных устройствах, чтобы удостовериться, что он корректно адаптируется и выглядит на всех экранах. Используйте инструменты, такие как эмуляторы устройств или реальные устройства, для тестирования вашего сайта.
- Оптимизируйте изображения: Изображения могут замедлить загрузку вашего сайта на мобильных устройствах. Используйте сжатие изображений и оптимизацию, чтобы уменьшить размер изображений и улучшить производительность вашего сайта на мобильных устройствах.
- Приоритезируйте контент: Важно помнить, что некоторая информация может быть менее значимой на мобильных устройствах. При адаптивной верстке определите, какой контент наиболее важен для вашего сайта на разных устройствах и экранах, и сделайте его более доступным и видимым.
Следуя этим лучшим практикам, вы сможете создать адаптивный сайт, который выглядит и работает отлично на разных устройствах и экранах. При создании адаптивной верстки важно продолжать тестировать и оптимизировать ваш сайт для обеспечения лучшего пользовательского опыта на всех устройствах.
