
Ускорение загрузки веб-страницы – один из ключевых факторов для успешного поискового продвижения сайта. Если ваш сайт загружается медленно, поисковые системы, такие как Google, могут наказать его плохим рейтингом, а посетители просто уйдут, устав от ожидания. Тем не менее, есть несколько простых шагов, которые помогут вам увеличить скорость вашего сайта и улучшить его позиции в поисковой выдаче.
Первым шагом к увеличению скорости вашего сайта является оптимизация изображений. Оптимизируйте изображения, уменьшив их размер без потери качества. Воспользуйтесь специальными инструментами, такими как Photoshop, чтобы сжать изображения до оптимального уровня. Также используйте форматы изображений, которые обеспечивают наилучшую производительность, например, JPG для фотографий и PNG для изображений с прозрачным фоном.
Вторым важным шагом является минимизация кода вашего сайта. Удалите все ненужные пробелы, комментарии и пустые строки из файла CSS, JavaScript и HTML. Это поможет сократить размер файла и ускорить его загрузку. Кроме того, объедините все файлы CSS и JavaScript в один, чтобы уменьшить количество запросов к серверу.
Третий совет — использование кэширования. Включите кэширование на своем сервере, чтобы временно сохранять копии веб-страницы, стилей и скриптов на стороне пользователя. Это позволяет браузеру загружать уже сохраненные ресурсы вместо того, чтобы запрашивать их у сервера каждый раз. Кэширование существенно сокращает время загрузки страницы и увеличивает производительность вашего сайта.
Четвертым шагом следует оптимизировать кодировку. Минимизируйте использование внешних шрифтов и сторонних скриптов, так как они могут значительно замедлить загрузку вашего сайта. Используйте только необходимые шрифты и файлы JavaScript, чтобы сократить размер и количество ресурсов, которые браузер должен загрузить перед отображением страницы.
Пятый совет — обратите внимание на сервер. Убедитесь, что ваш сервер работает стабильно и быстро. Выбирайте надежных хостинг-провайдеров и оптимизируйте настройки вашего сервера, чтобы обеспечить максимальную производительность. Если возможно, используйте контент-доставку через CDN (Content Delivery Network), чтобы улучшить скорость доставки контента.
И последний шаг — оптимизация для мобильных устройств. Все больше пользователей посещают сайты с мобильных устройств, поэтому необходимо адаптировать ваш сайт для мобильной версии. Используйте отзывчивый дизайн, чтобы ваш сайт корректно отображался на всех устройствах, а также оптимизируйте изображения и код для загрузки на мобильных устройствах.
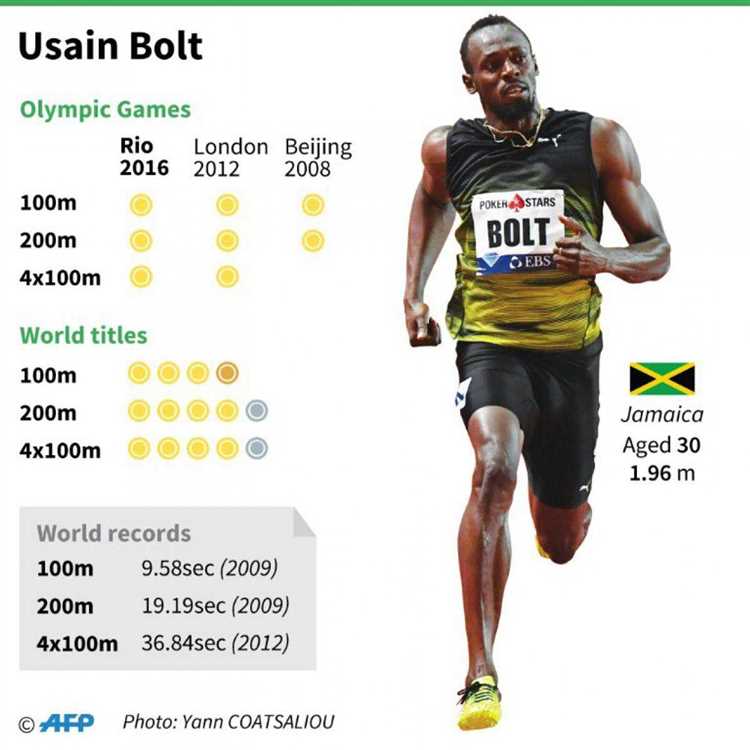
Гоняй как Усейн Болт: 6 советов, которые помогут вам увеличить скорость сайта
Скорость загрузки сайта играет важную роль в оптимизации для поисковых систем и пользовательского опыта. Медленно загружающийся сайт может отпугнуть посетителей и ухудшить его рейтинг в поисковых системах. Чтобы увеличить скорость загрузки вашего сайта, вам следует принять несколько мероприятий. Ниже приведены 6 советов, которые помогут вам в этом.
1. Оптимизируйте изображения
Использование маленьких и оптимизированных изображений поможет увеличить скорость загрузки сайта. Перед загрузкой на сайт, убедитесь, что изображения имеют правильные размеры и форматы. Используйте специальные инструменты и плагины для оптимизации изображений, чтобы уменьшить их размер без потери качества.
2. Воспользуйтесь кэшированием
Кэширование позволяет хранить уже загруженные данные, чтобы их повторно загружать не нужно было. Используйте статические кэшированные версии своих страниц и файлов, чтобы ускорить время загрузки сайта. Это можно сделать через настройки сервера или с помощью плагинов и расширений, доступных для вашей платформы управления контентом.
3. Уменьшите количество HTTP запросов
Каждый HTTP запрос занимает время на обработку сервером и передачу данных между клиентом и сервером. Уменьшите количество HTTP запросов, объединяя файлы CSS и JavaScript, используя спрайты для изображений и удаляя неиспользуемые коды и файлы.
4. Включите сжатие данных

Сжатие данных уменьшает размер передаваемых файлов, что ускоряет их загрузку. Включите сжатие данных на сервере с помощью Gzip или других аналогичных методов сжатия. Это можно сделать в настройках сервера или через специальные плагины и расширения.
5. Оптимизируйте код

Чистый и оптимизированный код помогает ускорить загрузку сайта. Удалите неиспользуемый и избыточный код, уменьшите размер файлов CSS и JavaScript, избегайте вложенности и использования медленных операций. При разработке новых функций и шаблонов, следуйте передовым методикам и стандартам
6. Используйте контент доставку сети (CDN)
CDN — это распределенная система серверов, которая позволяет доставлять контент более эффективно пользователям в разных регионах. Используйте CDN для хранения и доставки статических файлов, таких как изображения, стили и скрипты. Это позволит ускорить загрузку сайта для пользователей, находящихся дальше от сервера.
Выберите надежного хостинг-провайдера

Когда вы выбираете хостинг-провайдера, обратите внимание на их репутацию. Исследуйте отзывы и рекомендации от других владельцев веб-сайтов, чтобы узнать о качестве их услуг. Также обратите внимание на время работы хостинга и скорость загрузки, так как долгая загрузка сайта может иметь негативный эффект на посетителей.
Основные факторы для выбора надежного хостинг-провайдера:
- Наличие мощных серверов с высокой производительностью
- Гарантия высокой доступности (uptime)
- Быстрая скорость загрузки сайта
- Использование современных технологий и инструментов для оптимизации
- Круглосуточная техническая поддержка
- Резервное копирование данных
Избегайте бесплатных хостинг-провайдеров, так как они могут иметь ограничения по скорости и функциональности, включая размещение рекламы на вашем сайте. Вместо этого, выбирайте платные варианты, которые обеспечат лучшее качество и производительность.
Оптимизируйте изображения для быстрой загрузки
Следует убедиться, что изображения на вашем сайте имеют оптимальный размер без потери качества. Используйте специализированные программы или онлайн-инструменты для сжатия изображений, которые могут уменьшить размер файла без значительной потери в качестве.
Используйте правильный формат
Выбор правильного формата для ваших изображений также может помочь увеличить скорость загрузки. Форматы JPEG и PNG наиболее распространены и поддерживаются всеми современными браузерами. JPEG обычно используется для фотографий с высоким качеством, а PNG — для изображений с прозрачностью или текстом. Постарайтесь использовать наиболее подходящий формат для каждого изображения, чтобы уменьшить его размер и ускорить загрузку.
Уменьшите разрешение и размер изображений
Вы также можете уменьшить разрешение и размер изображений, чтобы сделать их более легкими для загрузки. В большинстве случаев нет необходимости использовать изображения с высоким разрешением на веб-страницах, поскольку они будут автоматически масштабироваться и сжиматься браузерами. Подумайте о том, насколько большое разрешение и размер изображения действительно нужны на вашей веб-странице и оптимизируйте их соответственно.
Обеспечьте респонсивность для мобильных устройств
Не забывайте о респонсивности вашего сайта для мобильных устройств. Изображения, которые хорошо отображаются на компьютере, могут быть слишком большими и медленно загружаться на мобильных устройствах. Используйте медиазапросы и адаптивные изображения, чтобы обеспечить оптимальное отображение и быструю загрузку изображений на разных устройствах.
Используйте кэширование изображений
Кэширование изображений — это процесс сохранения копии изображений на устройстве пользователя, чтобы они могли быть быстро загружены при последующих посещениях. Это позволяет избежать повторной загрузки изображений при каждом запросе и ускоряет загрузку страницы. Убедитесь, что ваш сервер настроен на кэширование изображений и задайте длительность кэширования в соответствии с частотой обновления изображений на вашем сайте.
Избегайте избыточного использования JavaScript
Перед добавлением JavaScript-кода на свой сайт, важно проанализировать, действительно ли он необходим. Используйте только необходимые скрипты, избегая избыточности. Один из способов ускорить загрузку сайта — это минимизировать объем JavaScript-кода, удаляя ненужные или избыточные скрипты.
- Используйте встроенные JavaScript-библиотеки: Вместо того, чтобы подключать отдельные скрипты, постарайтесь использовать встроенные библиотеки, такие как jQuery или React. Они хорошо оптимизированы и имеют меньший размер, чем отдельные скрипты.
- Оптимизируйте и сжимайте JavaScript-код: Прежде чем размещать JavaScript-код на сайте, убедитесь, что он оптимизирован и сжат. Сокращение ненужных пробелов и переносов строк может существенно сократить размер файла и ускорить его загрузку.
- Перенесите JavaScript-код в конец страницы: Поместите JavaScript-код внизу HTML-кода страницы, перед закрывающим тегом
</body>. Это позволит браузеру сначала загрузить контент страницы, а затем обрабатывать JavaScript.
Использование JavaScript может значительно улучшить функциональность вашего веб-сайта, однако для достижения максимально возможной скорости загрузки страницы рекомендуется использовать его с осторожностью и оптимизировать его использование.
Включите кэширование для сокращения времени загрузки страницы
При использовании кэширования следует учесть, что некоторые изменения на вашем сайте могут не отображаться у пользователей, если у них уже есть копия старой версии страницы в кэше. Чтобы избежать этой проблемы, рекомендуется устанавливать короткое время жизни кэша или использовать механизмы инвалидации кэша, которые позволяют обновлять кэшированные страницы при необходимости.
Преимущества кэширования:
- Увеличение скорости загрузки — благодаря кэшу пользователи могут получать страницы быстрее, что улучшает их общее впечатление от сайта и повышает вероятность того, что они останутся и будут искать дальнейшую информацию на сайте.
- Снижение нагрузки на сервер — кэширование позволяет сократить количество запросов к серверу, так как пользователи получают копии страниц из своего локального кэша. Это снижает нагрузку на сервер и позволяет ему более эффективно обрабатывать запросы других пользователей.
- Экономия трафика — кэширование позволяет снизить объем передаваемых данных между сервером и пользователем, так как пользователи могут получать страницы из локального кэша, а не загружать их снова. Это особенно полезно для пользователей с ограниченным интернет-трафиком.
Сократите количество и размер файлов CSS и JavaScript
Первое, что следует сделать, это объединить все CSS-файлы в один и все JavaScript-файлы в один. Это позволит сократить количество запросов к серверу и уменьшить время загрузки страницы. Кроме того, можно удалить неиспользуемый CSS- и JavaScript-код, так как он лишь увеличивает размер файлов и замедляет загрузку страницы.
Важно также сократить размер файлов CSS и JavaScript. Для этого можно использовать различные инструменты и техники сжатия. Например, удалить все комментарии и лишние пробелы, сократить наименования классов и id-атрибутов до минимально возможного размера. Также можно использовать сжатие gzip для передачи CSS- и JavaScript-файлов.
Хорошей практикой является также асинхронная загрузка JavaScript-файлов. Это позволяет не блокировать загрузку остального контента страницы и ускоряет загрузку. Также стоит помнить о том, что внешние файлы CSS и JavaScript лучше размещать вверху страницы, а не внизу, чтобы ускорить их загрузку.
Важно следить за обновлением и обновлять версии используемых CSS- и JavaScript-файлов. Часто разработчики выпускают обновления, в которых они исправляют ошибки и оптимизируют производительность. Поэтому всегда лучше использовать последние актуальные версии файлов CSS и JavaScript.
Уменьшение объема и количества файлов CSS и JavaScript существенно поможет увеличить скорость загрузки вашего сайта. Эти простые действия могут значительно повысить удобство использования сайта и улучшить его конверсию.
Проверьте и оптимизируйте скорость загрузки страниц на мобильных устройствах
Хорошая новость в том, что существуют несколько простых шагов, которые вы можете предпринять, чтобы ускорить время загрузки страниц на мобильных устройствах. Вот некоторые из них:
1. Оптимизируйте изображения
Изображения являются наиболее тяжелыми элементами на вашей странице и могут значительно замедлять ее загрузку. Перед загрузкой изображений на свой сайт убедитесь, что они сжаты и оптимизированы для мобильных устройств. Вы также можете использовать формат изображений, такие как WebP, которые позволяют уменьшить размер файлов при сохранении отличного качества изображений.
2. Удалите лишние скрипты и стили
Лишние скрипты и стили могут вызывать задержки при загрузке страницы на мобильных устройствах. Обследуйте свой сайт и удалите все неиспользуемые или излишне сложные скрипты и стили. Также следует проверить порядок подключения файлов CSS и JavaScript, чтобы минимизировать время загрузки.
3. Используйте кэширование
Кэширование позволяет сохранять временную копию вашего сайта или его компонентов на устройстве пользователя. Это позволяет значительно сократить время загрузки страницы, так как большая часть данных может быть получена непосредственно с устройства, а не загружена снова с сервера. Настройте правильные заголовки кэширования, чтобы убедиться, что ваши страницы сохраняются в кэше мобильных устройств.
4. Оптимизируйте структуру кода
Правильная структура кода может улучшить производительность вашей страницы на мобильных устройствах. Используйте семантические теги HTML, такие как заголовки и списки, чтобы организовать контент. Уменьшите количество вложенных элементов и удалите ненужные теги или атрибуты. Это поможет браузерам легче интерпретировать и отображать вашу страницу.
5. Перенесите скрипты вниз
По умолчанию браузеры загружают и исполняют JavaScript перед тем, как обработать остальной контент страницы. Перенесите свои скрипты вниз страницы, перед закрывающим тегом </body> или используйте асинхронную загрузку, чтобы основной контент страницы загрузился быстрее.
6. Проверьте скорость загрузки
Наконец, не забывайте проверять скорость загрузки своей страницы на мобильных устройствах. Существуют различные онлайн-инструменты, такие как PageSpeed Insights от Google, которые помогут вам оценить текущую производительность вашего сайта и предложат рекомендации по ее улучшению.
Внимательно следуя этим советам, вы сможете значительно ускорить время загрузки своей страницы на мобильных устройствах. Быстрая загрузка страниц не только улучшит пользовательский опыт, но и поможет вашему сайту быть более конкурентоспособным в поисковых системах.
