
С постоянным развитием и увеличением числа пользователей интернета, скорость загрузки веб-сайтов стала одним из наиболее важных факторов для предоставления хорошего пользовательского опыта и удовлетворения запросов пользователей. Чтобы удовлетворить эту потребность, Google анонсировал новый алгоритм, известный как Speed Update.
Согласно этому алгоритму, Google теперь будет использовать скорость загрузки веб-сайта в качестве одного из факторов ранжирования в результатах поиска. Это означает, что владельцы веб-сайтов должны обратить внимание на оптимизацию скорости загрузки своих сайтов, чтобы иметь возможность достичь высокого рейтинга в результатах поиска Google.
Оптимизация скорости загрузки веб-сайта имеет несколько аспектов, которые владельцы сайтов должны учитывать. Это включает оптимизацию размера и формата изображений, минимизацию использования JavaScript и CSS, размещение контента на сетях доставки контента (Content Delivery Networks) и использование кэширования. На практике это означает, что при разработке сайта уже на стадии проектирования и создания контента владельцы должны учитывать влияние этих факторов на скорость загрузки.
Новый алгоритм Google – Speed Update: оптимизируем скорость загрузки сайта
Speed Update означает, что если ваш сайт загружается медленно, то это может повлиять на его ранжирование в поисковой выдаче Google. Это означает, что вам нужно обратить особое внимание на оптимизацию скорости загрузки своего сайта, чтобы не потерять позиции в поисковой выдаче и не упустить потенциальных клиентов.
Как оптимизировать скорость загрузки вашего сайта?
Существует несколько практических способов, которые помогут вам ускорить загрузку вашего сайта и соответствовать требованиям нового алгоритма Google. Во-первых, оптимизируйте размер и формат графических файлов на вашем сайте. Минимизируйте их размер без потери качества, используйте современные форматы, такие как WebP, и сжимайте изображения с помощью специальных инструментов.
Другой способ повысить скорость загрузки сайта – минимизировать количество запросов к серверу. Объедините и минифицируйте CSS и JavaScript файлы, уменьшите количество внешних скриптов и стилей, используйте CDN для раздачи статических файлов. Также важно правильно настроить кэширование и сжатие на сервере, чтобы уменьшить время загрузки страницы.
Важно учесть, что Speed Update от Google влияет только на загрузку мобильных страниц. Поэтому также обратите внимание на оптимизацию для мобильных устройств: используйте адаптивный дизайн, уменьшайте размеры изображений для мобильной версии сайта, избегайте загружаемых на мобильные устройства Flash-элементов.
Что такое Speed Update и как это влияет на ранжирование сайтов?
Оптимизация скорости загрузки сайта — это процесс, направленный на улучшение производительности вашего сайта и уменьшение времени, необходимого для его полной загрузки. Существует много факторов, которые могут влиять на скорость загрузки, такие как размер и оптимизация изображений, использование кэширования, минимизация кода и другие техники.
Google заявляет, что скорость загрузки сайта является важным фактором ранжирования, особенно на мобильных устройствах. Быстрая загрузка сайта делает его более удобным и доступным для пользователей, а также улучшает пользовательский опыт и вероятность, что пользователи будут оставаться дольше на сайте и взаимодействовать с его контентом.
Для оптимизации скорости загрузки сайта рекомендуется использовать различные инструменты и методы, включая улучшение кода, выбор правильного хостинга, использование сжатия и кеширования, уменьшение размера изображений и многое другое. Применение этих методов поможет вашему сайту быть быстрее и более конкурентоспособным в поисковой выдаче Google.
Как измерить скорость загрузки своего сайта?
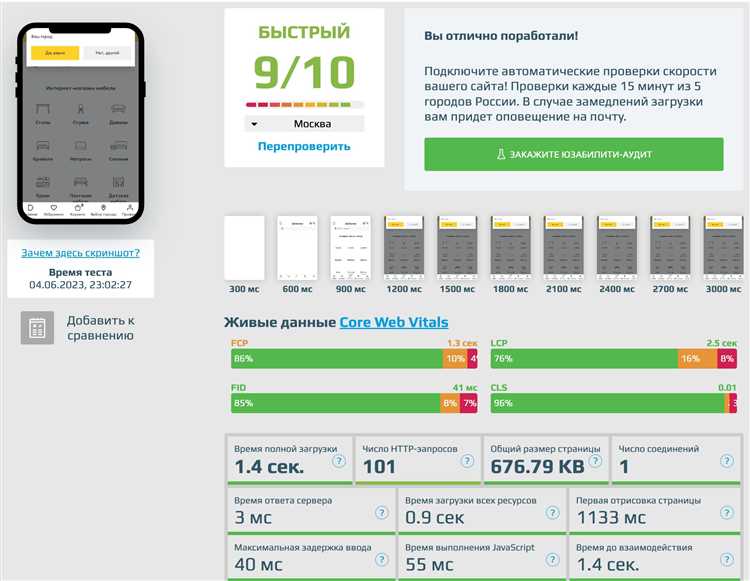
Существует несколько инструментов, с помощью которых можно измерить скорость загрузки своего сайта. Один из самых популярных инструментов – Google PageSpeed Insights. Для того чтобы измерить скорость загрузки своего сайта с помощью данного инструмента, необходимо просто ввести URL-адрес сайта и нажать кнопку «Анализ». Сервис предоставит детальный отчет о скорости загрузки и даст рекомендации по ее улучшению.
Ниже приведены некоторые другие инструменты для измерения скорости загрузки:
- GTmetrix: этот инструмент предоставляет подробный отчет о скорости загрузки сайта, а также дает рекомендации по улучшению производительности.
- WebPageTest: с помощью этого инструмента можно измерить время загрузки сайта с разных серверов разных местоположений, что позволяет оценить скорость загрузки для пользователей из разных стран.
- Pingdom: данное приложение позволяет измерить скорость загрузки сайта и дает рекомендации по улучшению производительности.
Используя данные инструменты, веб-мастеры могут измерить скорость загрузки своего сайта и принимать соответствующие меры для ее улучшения. В итоге это приведет к лучшему пользовательскому опыту и может повлиять на позицию сайта в поисковой выдаче.
Оптимизация изображений для ускорения загрузки
Первое, что следует сделать, это проверить размеры и разрешение изображений. Изображения с большим разрешением и большими размерами необходимо масштабировать до необходимых размеров. Например, если на сайте изображение отображается с размером 300×200 пикселей, нет смысла загружать изображение с разрешением 2000×1500 пикселей. Уменьшение размеров изображений позволит сократить их объем, что положительно сказывается на скорости загрузки сайта.
Кроме того, можно использовать форматы изображений с более высокой степенью сжатия, такие как JPEG 2000 или WebP. Эти форматы позволяют существенно уменьшить размер изображений без значительной потери качества. При этом следует быть внимательным и настраивать степень сжатия таким образом, чтобы сохранить достаточное качество изображения.
Другим способом оптимизации изображений является использование ленивой загрузки. Этот подход позволяет загружать изображения только при необходимости, например, при прокрутке страницы до видимой области. Таким образом можно сократить объем загружаемых данных и увеличить скорость загрузки сайта.
Также рекомендуется использовать спрайты для объединения нескольких маленьких изображений в одно. Это позволяет сократить количество запросов к серверу и уменьшить время загрузки страницы. Спрайты особенно полезны, когда на сайте есть множество иконок или кнопок, которые можно объединить в одно изображение.
Хорошая практика – использование атрибута «srcset» для оптимизации загрузки изображений на разных устройствах. Атрибут «srcset» позволяет указывать разные варианты изображений с разными размерами или разрешениями в зависимости от размеров экрана устройства. Это позволяет достичь лучшего соотношения качество/скорость загрузки на разных устройствах.
В современном мире, где пользователи все больше предпочитают мобильные устройства, оптимизация изображений для ускорения загрузки становится необходимостью. Правильный подход к оптимизации изображений позволит повысить скорость загрузки сайта, что положительно скажется на пользовательском опыте и ранжировании сайта в поисковых системах.
Оптимизация кода и минимизация файлов
Для улучшения скорости загрузки необходимо оптимизировать код HTML, CSS и JavaScript. Неиспользуемый или повторяющийся код следует удалить, а используемые элементы стоит оптимизировать. Также важно минимизировать размер файлов. Например, можно уменьшить размер изображений без потери качества. Это можно сделать с помощью специальных программ или онлайн-сервисов.
Оптимизация кода и минимизация файлов также могут включать сжатие и объединение CSS и JavaScript файлов. Вместо загрузки нескольких файлов можно объединить их в один, что уменьшит количество запросов к серверу и ускорит загрузку страницы. Также стоит использовать сжатие кода с помощью методов, таких как gzip или Brotli. Это позволит уменьшить объем передаваемых данных и ускорит загрузку страницы.
Примеры методов оптимизации кода и минимизации файлов:
- Удаление неиспользуемого кода
- Оптимизация используемых элементов
- Минимизация размера изображений
- Сжатие и объединение CSS и JavaScript файлов
- Сжатие кода с помощью gzip или Brotli
Применение этих методов поможет улучшить скорость загрузки вашего сайта и улучшить пользовательский опыт. Быстрая загрузка страниц является одним из ключевых факторов для удержания и привлечения посетителей, а также для улучшения позиций сайта в поисковой выдаче.
Использование кэширования и CDN для улучшения скорости загрузки
Для оптимизации скорости загрузки сайта и повышения пользовательского опыта, важно использовать кэширование и Content Delivery Network (CDN).
Кэширование — это процесс сохранения некоторых данных (например, изображений, стилей или скриптов) на стороне клиента, чтобы они могли быть получены быстро и без запросов к серверу при повторной загрузке страницы. Клиент сохраняет эти данные в специальном хранилище, называемом кэшем, и при обращении к сайту снова использует их оттуда.
Однако, кэширование имеет свои ограничения. Если сайт содержит динамический контент, то кэширование может быть неэффективным, потому что каждый запрос будет возвращать уникальные данные. В таких случаях использование CDN может быть полезным.
-
CDN (Content Delivery Network) — это распределенная сеть серверов, которая хранит копии веб-ресурсов и доставляет их пользователям из ближайшего к ним узла. При использовании CDN, контент вашего сайта будет храниться на сервере, ближайшем к местоположению пользователя. Это помогает снизить время доставки контента и ускоряет загрузку страницы.
Использование кэширования и CDN — это две эффективные стратегии для улучшения скорости загрузки сайта. Подходящее использование кэширования может уменьшить количество запросов и время на передачу данных, а использование CDN позволяет доставлять контент ближе к конечному пользователю. Но необходимо помнить, что эти методы требуют правильной настройки и оптимизации, чтобы действительно дать положительный эффект.
